Inhaltsverzeichnis
Optimiert man für Mobilgeräte Titles und Descriptions anders?
Mit einer Frage an andere SEO-Experten unserer Branche zum Thema “Titles und Meta Descriptions für Mobilgeräte” haben wir eine sehr spannende und aktuell überaus relevante Diskussion angestoßen.
Uns hat ein Problem interessiert, welches uns SEOs um ehrlich zu sein bereits seit langem beschäftigten sollte, bisher jedoch anscheinend noch sehr stiefmütterlich behandelt und getestet wurde:
Wie optimiert man heutzutage (=in den Zeiten von “Mobile First” und “Mobile Optimization”) aus SEO-Sicht Titles und Meta Descriptions? Bisher wurden diese immer nur stupide für die Desktop-Ansicht optimiert (max. 55 Zeichen beim Title und max. 155 Zeichen bei der Description), doch auf Mobilgeräten sieht es doch ganz anders aus! Dort werden die Titles und Descriptions in anderen Zeichenlängen angezeigt als die meisten SEOs aktuell optimieren.
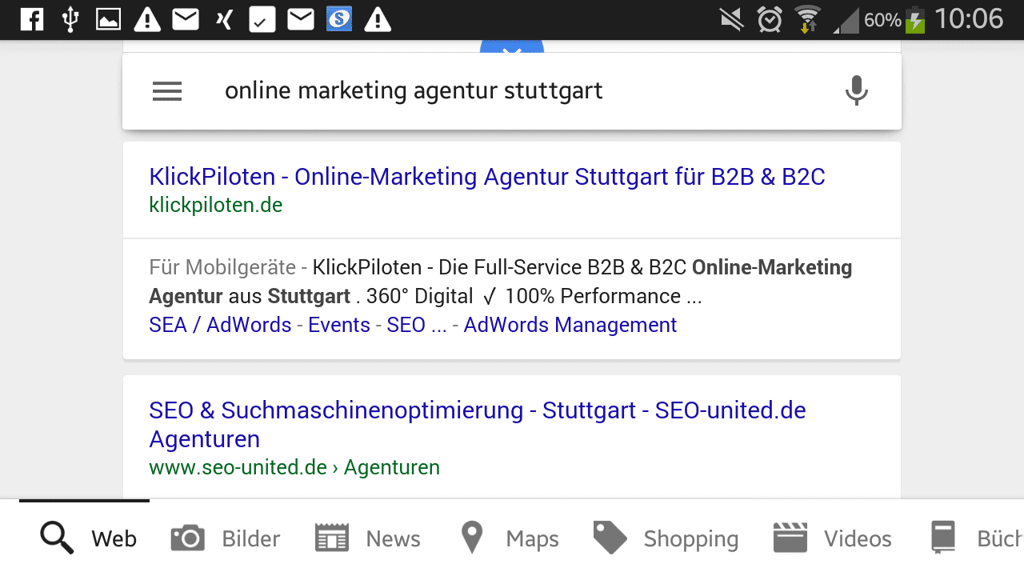
So sehen beispielsweise die mobilen Google-Snippets bei der Suche nach “Online-Marketing Agentur Stuttgart” aus:

Mobiles Google-Snippet
Ergebnisse aktueller Diskussionen
Hier der aktuelle Stand dieser Diskussionen (und wir hoffen, dass diese noch weitergehen):
Spezielle mobile Tags für die Optimierung bei Mobilgeräten wären natürlich schön, dies wird derzeit jedoch noch nicht angeboten. Wünschenswert wäre es jedoch für responsive Websites. Bei einer mobilen Version (z.B. m.domain.de) ist die unterschiedliche Ausspielung für Mobilgeräte und Desktop möglich.
1) Mobiler Title-Tag:
- // Teilweise ist der mobile Title-Tag sogar länger als für Desktop
- // Eine Kürzung beim mobilen Title ist deshalb nicht notwendig
Empfehlung: weiterhin 55 Zeichen
2) Mobile Meta Description:
- // Diese ist auf Mobilgeräten kürzer
- // Eine Kürzung für Mobilgeräte ist somit notwendig
Empfehlung: statt wie bisher 155 auf lediglich ca. 120 Zeichen kürzen
Unser Tipp für euch zum Testen:
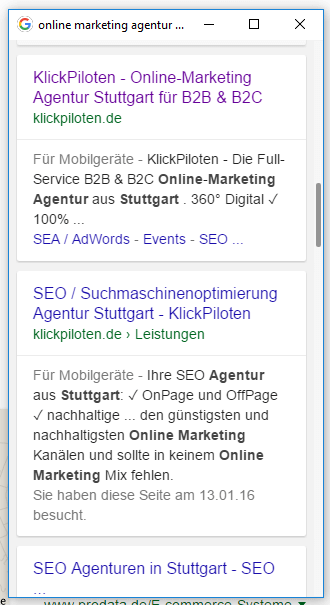
Das Chrome Addon Responsive Web Design Tester
Hiermit könnt ihr euch für unterschiedliche mobile Geräte (Android, iOS etc.) die Suchergebnisse jeweils in “mobil” anschauen. Dies sieht dann folgendermaßen aus:

Chrome Addon “Responsive Web Design Tester” zum Testen von mobilen Google-Snippets
Was ist noch zu beachten?
Im Allgemeinen sollte jedoch berücksichtigt werden, dass die Intention hinter einer Suchanfrage bei mobilen Nutzern teilweise komplett verschieden zu einer Suchanfrage am Desktop sein kann. Somit sollte der Mittelweg gegangen werden und Desktop und Mobile bei der Ansprache mitgedacht werden.
Wir von den KlickPiloten haben selbst die Erfahrung gemacht, dass das Aussehen mobiler Google-Snippets zu enormen Unterschieden in Klick- und Conversionraten führen kann.
Das Thema “Mobile” ist heutzutage extrem wichtig und wird meistens in allen Kanälen und Bereichen mitgedacht.
Unsere Empfehlung: Fangt an, dies auch bei den aus SEO-Sicht so wichtigen Titles und Descriptions mitzudenken!
Wir KlickPiloten werden die Entwicklungen ebenfalls weiterhin für euch im Auge behalten.
Unsere Diskussion wurde von Eric Kubitz in seinem Blog aufgegriffen und bei einem SEO-Wochenrückblick der SEO-Trainees erwähnt.
Ein aktuell ganz gutes Tool zum Testen von mobilen Snippets findet ihr bei Matthias von Seorch: mobile Snippet Optimization Tool
Wie ist eure Erfahrung zu diesem Thema? Oder habt ihr sogar noch weitere Tools und Tipps hierzu?
Wir freuen uns auf euren Input!
Stefan von den KlickPiloten