Inhaltsverzeichnis
Ab Juni 2025 wird es offiziell: Websites, die elektronische Dienstleistungen bereitstellen, sind dazu verpflichtet, eine barrierefreie Gestaltung und Umsetzung derer anzuwenden. Worum es sich bei der Digitalen Barrierefreiheit handelt und welche konkreten Folgen sie für Ihr Unternehmen hat, erfahren Sie in diesem Beitrag.
Das Barrierefreiheitsstärkungsgesetz (BFSG)
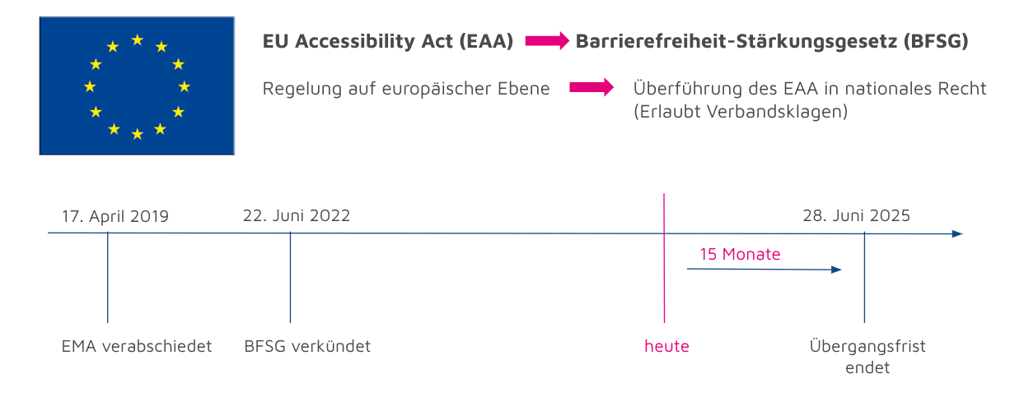
Am 22. Juni 2022 wurde das Gesetz zur Umsetzung der Richtlinie (EU) 2019/882 des Europäischen Parlaments und des Rates über die Barrierefreiheitsanforderungen für Produkte und Dienstleistungen – (Barrierefreiheitsstärkungsgesetz – BFSG ) – im Bundesgesetzblatt veröffentlicht. Seine Anforderungen gelten grundsätzlich für Produkte, die nach dem 28. Juni 2025 in den Verkehr gebracht werden, sowie für Dienstleistungen, die für Verbraucherinnen und Verbraucher nach dem 28. Juni 2025 erbracht werden. Aber was genau bedeutet Barrierefreiheit bei Websites?
Timeline

Was bedeutet Barrierefreiheit?
Barrierefreiheit bei Websites bedeutet, dass diese auch für Menschen mit körperlichen und geistigen Beeinträchtigungen auf eine robuste Weise wahrnehmbar, bedienbar und verständlich sein müssen. Dieses Thema hat im Bereich des UX-Designs schon lange eine wichtige Rolle und wird oft mit dem englischen Begriff “Accessibility” beschrieben. Im Wesentlichen geht es um folgende vier Prinzipien:
- Wahrnehmbar (Perceivable): Informationen und Benutzeroberfläche müssen für alle Nutzer erfassbar sein, selbst wenn sie einige Sinne nicht nutzen können.
- Bedienbar (Operable): Alle Funktionen der Website müssen zugänglich und bedienbar sein, wobei Interaktionen klar erkennbar sein müssen. Das Interface darf keine Aktionen verlangen, die manche Nutzer nicht durchführen können.
- Verständlich (Understandable): Informationen und Bedienung der Website müssen für alle Nutzer leicht nachvollziehbar sein und dürfen nicht unverständlich bleiben.
- Robust: Die Website muss auf verschiedenen Geräten zuverlässig wahrgenommen und genutzt werden können, einschließlich zukünftiger Geräte.
Die Nutzererfahrung (User Experience) sollte so gestaltet sein, dass sie für alle Menschen, unabhängig von körperlichen, sensorischen oder kognitiven Einschränkungen, sowie von den verwendeten technischen Hilfsmitteln, zugänglich und benutzbar ist. Wird eines der vier Prinzipien der Barrierefreiheit nicht beachtet, kann die Website für Personen mit Beeinträchtigungen schwer zugänglich oder unbenutzbar sein. Sie kann somit nicht als barrierefrei bezeichnet werden
Für wen ist Barrierefreiheit wichtig?
Barrierefreiheit von Websites ist für alle Menschen relevant, insbesondere für diejenigen, die aufgrund körperlicher, sensorischer oder kognitiver Beeinträchtigungen Schwierigkeiten haben könnten, eine Website wie vorgesehen zu nutzen.

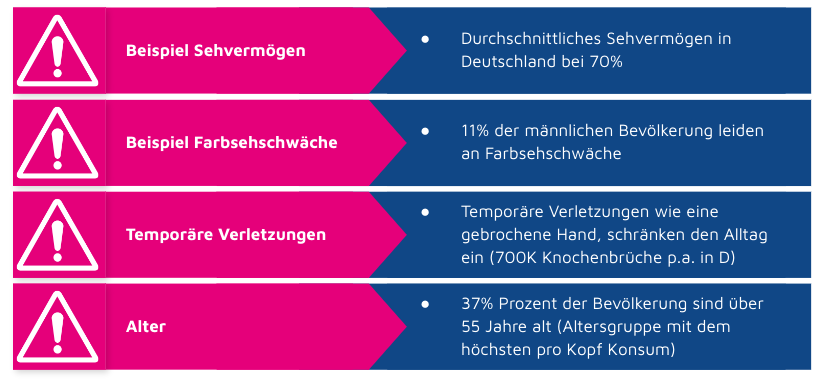
Darüber hinaus gibt es Menschen, die durch Unfälle, aktuelle Lebensumstände oder ihre momentane Lebens- und Arbeitssituation in der Nutzung einer Website eingeschränkt sind. Man unterscheidet daher zwischen dauerhaften, temporären (vorübergehenden) und situativen (situationsbedingten) Beeinträchtigungen. Dabei werden im Wesentlichen fünf Arten von Beeinträchtigungen berücksichtigt, um Websites barrierefrei zu gestalten: visuell, auditiv, motorisch, kognitiv und neurologisch:
- Visuelle Beeinträchtigungen: Nutzung großer Texte, hoher Kontraste und Alternativtexte für Bilder.
- Auditive Beeinträchtigungen: Bereitstellung von Untertiteln und Transkriptionen für Audio- und Videodateien.
- Motorische Einschränkungen: Gewährleistung der Tastaturbedienbarkeit der Website und Verwendung großer interaktiver Elemente.
- Kognitive Einschränkungen: Verwendung einfacher Sprache, klarer Anweisungen und konsistenter Navigation.
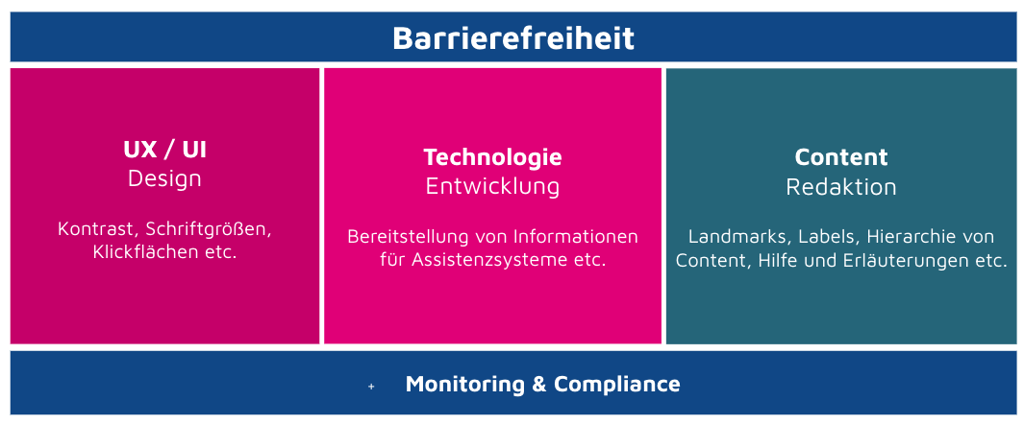
Die drei Säulen der Barrierefreiheit

Rechtliche Grundlage
Ab 2025 wird das Barrierefreiheitsstärkungsgesetz (BFSG) die EU-Richtlinie 2019/882 über Barrierefreiheitsanforderungen für Produkte und Dienstleistungen in nationales Recht umsetzen.
Diese Richtlinie ist auch als European Accessibility Act (EAA) bekannt. Das Gesetz betrifft Produkte, die ab dem 28. Juni 2025 auf den Markt gebracht werden, sowie Dienstleistungen, die nach diesem Datum erbracht werden. Die Bundesfachstelle Barrierefreiheit bietet detaillierte Informationen zu den gesetzlichen Vorgaben und begleitenden Regelungen. Für Websites sind bereits etablierte Standards und Kriterien von großer Bedeutung, die international anerkannt sind.
Zwei maßgebliche Standards für die Beurteilung der Barrierefreiheit sind entscheidend: WCAG 2.2 und BITV 2.0.
WCAG 2.2.
Die Web Content Accessibility Guidelines (WCAG) 2.2 bieten detaillierte Richtlinien für die Gestaltung barrierefreier Online-Inhalte. Entwickelt vom World Wide Web Consortium (W3C) legen sie Kriterien für drei Zugänglichkeitslevel fest: Von Level A als Minimum bis zu Level AAA für die umfassendste Barrierefreiheit.
Stufe A:
Diese Basisstufe definiert die grundlegenden Zugänglichkeitsanforderungen. Eine Website, die diese Stufe nicht erfüllt, gilt als vollständig unzugänglich.
Stufe AA:
Auf dieser Stufe müssen alltägliche Barrieren für Menschen mit unterschiedlichen Behinderungen beseitigt werden. Stufe AA stellt die höchste Konformitätsstufe dar, die erforderlich ist, um die wesentlichen Zugänglichkeitshindernisse zu überwinden.
Stufe AAA:
Diese Zugänglichkeitsstufe gemäß WCAG ist für die meisten Unternehmenswebsites herausfordernder zu erreichen. Sie stellt den Goldstandard für Barrierefreiheit dar, ist jedoch nicht zwingend erforderlich.
Warum mindestens Level AA?
- Gesetzliche Anforderungen: Viele Länder und Regionen, einschließlich der Europäischen Union und Teilen der USA, haben Gesetze und Vorschriften, die die Einhaltung des WCAG 2.1 Level AA für öffentliche und manchmal auch private Websites vorschreiben.
- Breitere Zugänglichkeit: Level AA adressiert eine breite Palette von Einschränkungen, einschließlich Sehbehinderungen, Hörbehinderungen, motorischen Einschränkungen und kognitiven Einschränkungen. Die Einhaltung dieses Levels sorgt dafür, dass die Website für eine breitere Benutzergruppe zugänglich ist.
- Verbesserte Benutzererfahrung: Viele der Kriterien für Level AA tragen dazu bei, die allgemeine Benutzerfreundlichkeit und -erfahrung auf einer Website zu verbessern, nicht nur für Menschen mit Behinderungen, sondern für alle Nutzer.
BITV
Die Barrierefreie-Informationstechnik-Verordnung (BITV) 2.0 basiert auf dem Behindertengleichstellungsgesetz (BGG) und verpflichtet öffentliche Stellen in Deutschland, ihre Websites barrierefrei zu gestalten. Die Anforderungen für den Webbereich sind in der Europäischen Norm EN 301 549 V3.2.1 (2021-03) definiert. Die Einhaltung der WCAG 2.2 wird allgemein als Grundlage für die Barrierefreiheit im Sinne der Normen und des BGG angesehen.
Das BFSG selbst nennt keine spezifischen Normen, aber es deutet an, dass die Europäische Norm als Referenz für die Umsetzung von Barrierefreiheit verwendet werden kann.
Zudem erleichtert die Verwendung des international anerkannten WCAG-Standards in nationalen Verordnungen die Implementierung von Barrierefreiheit erheblich, da ein einheitlicher technischer Standard für Accessibility gilt, der grenzüberschreitend anerkannt ist.

Welche Produkte fallen unter das Anwendungsbereich des BFSG?
Das Barrierefreiheitsstärkungsgesetz regelt in §1 (2) BFSG, für welche Produkte es gilt. Besonders betroffen sind unter anderem folgende Produktgruppen:
- Computer und Betriebssysteme
- Geldautomaten oder Self Service Terminals
- Smartphones
- TV-Geräte und Streaming Anbieter
- e-Readers und e-Books
- Telefon-Services
- Websiten, mobile Dienstleistungen, elektronische Tickets und Informationen rund um ÖPNV und Fernverkehr
- Online Banking und Verbraucher
- Notruf-Systeme
Welche Dienstleistungen fallen unter das Anwendungsbereich des BFSG?
Das Barrierefreiheitsstärkungsgesetz regelt in §1 (3) BFSG, für welche Dienstleistungen es gilt. Besonders betroffen sind unter anderem:
- Telefon- und Messengerdienste
- Bankdienstleistungen
- Elektronischer Geschäftsverkehr (E-Commerce)
- E-Books Dienstleistungen im überregionalen Personenverkehr, einschließlich Apps auf Mobilgeräten
- Personenbeförderungsdienste
Für Dienstleistungen gelten ähnliche Ausnahmeregelungen wie für Produkte, insbesondere wenn die Umstellung erhebliche Anpassungen erfordern würde oder ein wirtschaftliches Risiko für das Unternehmen darstellen könnte. Es wird empfohlen, sich bei Bedarf rechtlichen Rat einzuholen. Im Bereich der Websites ist besonders der elektronische Geschäftsverkehr relevant, da dies alle geschäftlichen Transaktionen umfasst, die über eine Website abgewickelt werden können, einschließlich E-Commerce, Kontaktaufnahme, Terminbuchung und andere Interaktionen.
Wesentliche Anforderungen
- Alt-Texte für visuelle Inhalte: Alt-Texte sind kurze Beschreibungen für Bilder, Grafiken und Videos. Sie machen den Inhalt visueller Elemente für Menschen zugänglich, die sie nicht sehen können. Ein guter Alt-Text sollte nicht nur das Bild beschreiben, sondern auch seinen Kontext und seine Funktion auf der Seite erklären. Zum Beispiel sollte ein Bild mit Umsatzzahlen nicht nur als “Bild” beschrieben werden, sondern eine Zusammenfassung der wichtigsten Datenpunkte und ihrer Bedeutung enthalten.
- Unterstützung von Assistenztechnologien: Websites müssen vollständig mit Assistenztechnologien wie Screenreadern, Spracheingabe-Systemen und speziellen Tastaturen kompatibel sein. Alle Interaktionen sollten über die Tastatur möglich sein, und dynamische Inhalte müssen von Screenreadern erkannt und richtig verarbeitet werden können.
- Farbkontraste und visuelle Anpassungen: Hohe Farbkontraste zwischen Text und Hintergrund verbessern die Lesbarkeit für Nutzer mit Sehbehinderungen oder Farbsehschwächen. Es wird empfohlen, ein Kontrastverhältnis von mindestens 4,5:1 für normalen Text und 3:1 für großen Text zu verwenden. Websites sollten auch Optionen für die Anpassung von Farbschemata bieten, um individuelle Bedürfnisse zu unterstützen.
- Audio und Video mit Transkripten und Untertiteln: Alle Audio- und Videoinhalte sollten Untertitel für Gehörlose und Schwerhörige sowie Audio-Deskriptionen für Blinde und Sehbehinderte enthalten. Transkripte machen Inhalte durchsuchbar und verbessern die Nutzererfahrung insgesamt.
- Barrierefreie Formulare: Formulare auf Websites sollten klar beschriftet sein und eine logische Tabulatorreihenfolge haben. Feedback sollte Fehler klar kommunizieren und Hilfestellung bieten, um die Absprungrate zu reduzieren und die Zufriedenheit der Nutzer zu steigern.
Weitere Informationen und eine umfassende Übersicht zur Einhaltung der Vorschriften BITV 2.0, BGG und WCAG finden Sie hier.

Vorteile von Barrierefreiheit auf Websites
1.Inklusion und Gleichberechtigung: Barrierefreiheit ermöglicht allen Nutzern, einschließlich derjenigen mit zeitweiligen oder situativen Beeinträchtigungen, eine einfachere Interaktion mit Ihrer Website. Dadurch verbessern Sie die Zugänglichkeit und zeigen Fortschritte im Bereich Inklusion und Gleichberechtigung.
2. Technische Optimierung: Die Einhaltung der Barrierefreiheitsstandards erfordert klar strukturiertes, sauberes HTML und gut markierte interaktive Elemente. Dies führt zu schlankem Code und einer schnelleren Website, was nicht nur die Benutzererfahrung verbessert, sondern auch die Chancen erhöht, dass Ihre Website von Suchmaschinen wie Google besser verstanden und höher gerankt wird.
3. Wettbewerbsvorteil: Barrierefreiheit ist nicht nur ein Beitrag zur besseren Nutzbarkeit, sondern auch ein strategischer Wettbewerbsvorteil. Durch die Erreichbarkeit neuer Kundensegmente und die Stärkung Ihrer Marke verbessern Sie Ihre Marktstellung und steigern Ihre Wettbewerbsfähigkeit.
4. Höhere Conversion-Raten: Eine barrierefreie Website macht es für alle Nutzer einfacher, Informationen zu finden und Interaktionen abzuschließen. Dies kann zu einer höheren Konversionsrate führen, da potenzielle Kunden motiviert werden, länger auf der Website zu verweilen und Handlungen durchzuführen.
5. Markenstärkung: Durch das Engagement für Barrierefreiheit zeigen Sie Ihre Werte und Ihr Engagement für soziale Verantwortung. Dies stärkt das Vertrauen der Verbraucher in Ihre Marke und kann langfristige Kundenloyalität fördern.

Schlussfolgerung und Ausblick
Um langfristig barrierefreie und zugängliche Websites zu gewährleisten, sind regelmäßige Prüfungen unerlässlich. Accessibility-Audits helfen dabei, die Einhaltung der Standards zu überprüfen und sicherzustellen, dass die Bedürfnisse aller Nutzer erfüllt werden. Zudem wird empfohlen, ein Verfahren für Nutzerfeedback und Bearbeitung von Beschwerden bezüglich der Barrierefreiheit einzurichten.
Für die Zukunft ist es entscheidend, sich auf technologische Fortschritte einzustellen, wie beispielsweise die Anpassung an neue Technologien wie Augmented Reality und Sprachassistenten. Diese Entwicklungen bieten neue Chancen zur Verbesserung der Barrierefreiheit und zur Erweiterung der Zugänglichkeit für alle Nutzer. Des Weiteren ist die internationale Harmonisierung mit globalen Standards und Praktiken ein weiterer wichtiger Schritt in diesem Bereich. Sie fördert nicht nur die globale Zugänglichkeit, sondern ermöglicht es Unternehmen auch, ihre Reichweite zu erweitern und ihre Websites weltweit nutzbar zu machen.
Indem sich diesen Herausforderungen gestellt wird und eine gute Vorbereitung auf diese Entwicklungen stattfindet, kann sichergestellt werden, dass barrierefreie Websites nicht nur ein Standard, sondern auch ein Maßstab für eine inklusive und zugängliche Online-Erfahrung werden.
Barrierefreiheit fördert nicht nur eine bessere Nutzererfahrung, sondern bietet auch klare geschäftliche Vorteile, indem sie Ihre Reichweite erhöht, die technische Leistung Ihrer Website verbessert und Ihre Marke stärkt. Sie haben Interesse an einem Accessibility Audit? Lassen Sie sich von unseren Experten beraten – wir helfen Ihnen gerne!




