Inhaltsverzeichnis
Die Branche für Smartphones und Tablets kann seit einigen Jahren einen ununterbrochenen Aufwärtstrend und Erfolgskurs verzeichnen. Die Entwicklung ist so rasant, dass viele PC-Hersteller bereits heute mehr mobile Devices als klassische Desktop-Computer verkaufen.
In der vergangenen Zeit ist hierdurch ein großes Spektrum an unterschiedlichsten Displayformaten und Größen entstanden. Vor allem die Nutzung des Internets über Smartphone, stellt Websitebetreiber vor immer größeren Herausforderungen. Wer Mobil als Websitebetreiber heute nicht darauf reagiert, verschenkt wertvolle Potenziale!
Welche Lösungen gibt es?
Mobile Website (eigenes mobiles Template und evtl. auch Struktur)
Als Mobile Website wird eine besondere Variante der klassischen Website bezeichnet, die in ihrem Aufbau und von der Usability optimal auf mobile Devices ausgerichtet ist.
Die mobile Website wird dabei komplett unabhängig programmiert und kann deshalb als inhaltliche Parallelwelt zur eigentlichen Website betrachtet werden.
Aufgrund der kleineren verfügbaren Fläche, ist es sinnvoll eine reduzierte Spiegelung der Website anzuzeigen. Hierbei ist die Navigation für den Gebrauch über Touchscreens optimiert, wie auch weniger Grafiken aufgeblendet, um Ladezeiten zu minimieren.
Aber auch Informationen, welche für einen schnellen Zugriff unterwegs relevant sind, können gezielt und komplett autonom von der klassischen Website gezeigt werden. So kann beispielsweise ein Online-Shop die verfügbaren Zahlungsarten, losgelöst vom eigentlichen Shop, komplett auf mobile Payments ausrichten.
Vorteile
– Zukunftsorientierte Lösung
– Layout und Inhalte können gezielt für mobile vor allem Smartphone Geräte optimiert werden
– Bedienelemente lassen sich komplett für kleine Bildschirme programmieren
– Verbesserte Ladezeit, da Fokus auf nur Mobile (kein Balast mit zu viel CSS oder Java Script)
Nachteile
– Erhöhter Pflegeaufwand
– meist 2 unterschiedliche URLs mit ähnlichem Inhalt
– etwas erhöhter Mobile SEO Aufwand
Adaptive Webdesign (AWD)
Diese weit verbreitete Lösung optimiert Websites für verschiedene, vordefinierte Displaygrößen.
In der Regel werden hierfür drei verschiedene Lösungen entwickelt. Diese werden für eine Desktop-PC-, Tablet-PC- sowie Smartphone-Lösung entwickelt.
Der Kern des adaptiven Layouts bleibt dabei stets ein starres Gestaltungsraster, welches mit Hilfe von Media Queries für das jeweilige Viewport geladen wird. Die Folge ist ein „harter“ Umbruch der verschiedenen Formate. Das Layout bleibt dabei stets unverändert, weshalb die adaptiven Websites den „fixed Layout“-Typen zugeordnet werden können. Die exakten Abmessungen der drei Lösungen sollten demnach so ausgewählt werden, dass eine größtmögliche Schnittmenge der Zielgruppe abgedeckt werden kann.
Besucht ein User die adaptive Website mit einem Endgerät, welches nicht der vordefinierten Viewports angehört, wird diese nicht optimal angezeigt und wertvoller Platz verschwendet.
Vorteile
– Geringer Aufwand für Gestaltung
– Technische Umsetzung einfacher
– Design der Seite bleibt immer konstant
Nachteile:
– Nur für vordefinierte Viewports optimale Ansicht
– Bei Abweichung platzverschwenderische Darstellung
– Voraussetzung Zielgruppenanalyse der relevanten Viewports
Responsive Webdesign (RWD)
Eine responsive Website ist gegenüber einer adaptiven Website eine deutliche Steigerungsform.
Im Gegensatz zur adaptive Website, ist das RWD nicht Viewports abhängig, sondern passt sich individuell an die Auflösung und Größe des Endgerätes an.
Das flüssige, reaktionsfähige Gestaltungsraster lässt sich deshalb den fluid bzw. elastic Layout-Typen zuordnen. Der Inhalt bleibt dabei identisch und je nach Größe des Endgerätes, verändert sich der Aufbau und das Design. So baut sich diese dynamisch um, dass eine bestmögliche Ausnutzung des Displays zur optimalen Informationsaufbereitung gewährleistet werden kann.
Für den Webentwickler bedeutet die Umsetzung einer responsive Website deutlich mehr Aufwand, sowohl gestalterisch als auch technisch, da nicht nur Layout, sondern auch die Inhalte wie Videos, Bilder flexibel gestaltet werden müssen.
Vorteile:
– Zukunftsorientierte Technik
– Optimale Darstellung des Contents mit jedem Endgerät
– Auch zukünftige Endgeräte werden abgedeckt
Nachteile:
– Komplex in der Gestaltung und technischen Umsetzung
– Aufwändigeres Einpflegen von Content
– Zeitintensiv
– Ladezeiten etwas höher
– Design nicht konstant
Welche Lösung eignet sich für mich am besten?
Eine separate mobile Website eignet sich vor allem für Webbetreiber mit komplexen Anwendungen und Inhalten, welche nicht durch statische und dynamische Layouts auf eine kleine Displaygröße optimiert werden können. Die moderne Lösung benötigt aber deutlich mehr Aufwand für die Pflege beider Websites.
Responsive Websites sind zukunftsorientierte, auflösungsunabhängige Lösungen.
Sie erfüllen hohe Erwartungen an Design und weisen über alle Geräte hinweg eine hohe Usability auf.
Leichte Abstriche müssen im konstanten Auftritt gemacht werden, welche aber meist durch die perfekte Informationsaufbereitung wieder ausgeglichen werden kann.
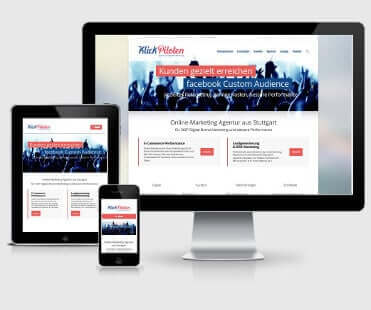
Auch unsere Website ist auf ein reaktionsfähigem Gestaltungsraster aufgebaut und somit dem responsive Webdesign zugeordnet.
Adaptive Websites eignen sich vor allem für Websitebetreiber, welche eine kostengünstige Lösung finden möchten, um Ihrer Website eine ausreichende Usability zu verschaffen.
Der Fokus liegt hier in der konstanten Darstellung der Website. Die Darstellung ist jedoch nur für einige wenige Auflösungen optimiert, weshalb eine fehlerhafte Ausspielung nie ausgeschlossen werden kann.





Vielen Dank! Hilfreich… Responsive ist ein muss in der Heutigen Zeit!