Wie schnell ist Ihre Mobile Seite?
Bis zum Jahr 2016 soll es geschätzte 2,5 Milliarden Smartphones auf der Welt geben und es werden immer mehr Tätigkeiten im Web auf mobilen Geräten wie Smartphones, Tablets und Phablets nachgewiesen. Damit der User auch im mobilen Web seinen gesuchten Inhalt findet, wird Mobile SEO ein immer größeres Thema, das auch heiß umstritten ist.
Ständig gibt es neue Kriterien von Google auf die man achten sollte wie zum Beispiel „das Vermeiden von nicht abspielbaren Videos, Pop-Up Ad’s und App Downloads“ oder „unnötige Verlinkungen innerhalb einer Webseite“. Dies sind mitunter die wichtigsten Punkte, jedoch was von vielen Website Betreibern oftmals unterschätzt wird ist die Ladegeschwindigkeit einer Mobile Site. Der berühmte Page Speed einer Seite ist ein sehr wichtiger Faktor, auch im Mobile SEO, weshalb wir diesen im Folgenden genauer unter die Lupe nehmen werden.
Nachdem Matt Cutts 2013 angekündigt hat, dass es in Zukunft immer bedeutender wird, eine voll funktionale Mobile Seite zu betreiben, ist dies jetzt zur Realität geworden. Die mobile Nutzererfahrung wird zum Rankingfaktor und bereits auch im Suchergebnis (Mobile Friendly) ausgespielt. Erste Testings von Google in den USA zur Anzeige eines Buttons im Suchergebnis, wenn die Seite “langsam” ist sind unterwegs, vielleicht bald schon auch in Deutschland.
Google hat über 200 Ranking Faktoren, welche den Ranking Algorithmus ausmachen und zwei davon gelten als primäre Kriterien, nämlich den mobilen Page Speed auszuwerten.
- Wie reagiert die Seite beim Aufruf eines Users bzw. des Google Bot?
- Ladezeit wird mit der Google Toolbar gemessen
Die Ladezeit einer Mobilen Seite beträgt im Durchschnitt auf rund 7 Sekunden. Man sollte sich immer über dem Durchschnitt orientieren, da langsamere Ladezeiten zu einer höheren Bounce Rate und zu weniger Conversions führen und dadurch die Loyalität Ihrer User/ Kunden nachlässt. Um dies zu vermeiden, haben wir ein paar Tipps für Sie aufgelistet, um Mobil und auch bei Desktop Suchanfragen nicht weiter abzurutschen. Denn Matt Cutts bestätigte, dass der Page Speed im Großen und Ganzen eine allgemeine Auswirkung auf beide, Mobil und Desktop ausübt.
Mit folgenden simplen Faktoren kann die Ladezeit optimiert werden:
- Größe der Bilder komprimieren - Ein Bild mit wenigen KiloBytes lässt sich schneller crawlen wie ein Full HD 1080p Foto.
- Time2First Byte unter 300ms optimieren (Reaktionszeit der Seite bei Klicks)
- Browser Caching aktivieren, und serverseitig diverse Caches einsetzen
- Content Delivery Network einsetzen (CDN), z.B. Amazon Cloud
- Komprimierung aktivieren (z.B. GZIP aber auch Minify CSS und Minify JavaScript)
- Sichtbare Inhalte priorisieren
- Weiterleitungen vermeiden
- Fehler im Quellcode vermeiden - auch für Mobil versteckte Elemente, die nicht richtig verwiesen sind, werden vom User indirekt heruntergeladen - dies kann zu erheblichen Schäden zur Performance der Webseite führen.
- Saubere URL Strukturen – keine Sonderzeichen (&%?) verwenden und längere URL Strukturen meiden.
- Für die Webseite ein Full Responsive Design/Template benutzen, um Anpassungen auf kleinere Bildschirme automatisch ausführen zu können. Dies ist auch sehr wichtig, damit ein Bot die Seite vollständig crawlen und indexieren kann.
Diese Faktoren und einige mehr können mit diversen Page Speed Tools gefunden, ermittelt und behoben werden. Google hat vor kurzem in ihren Webmaster Tools eine Möglichkeit erstellt, um einen Page Speed Report ausführen zu lassen und gibt Hinweise, diese zu beheben, indem sie auf einzelne problematische Seiten hinweist. Dies ist unter der „Lab > Site Performance“ Sektion in den Webmaster Tools zu erreichen. Ein weiteres kostenloses Tool von Google ist der Page Speed Insight:
https://developers.google.com/speed/pagespeed/insights/
YSlow ist ein kostenloses Tool von Yahoo, das mit einem anderen Algorithmus arbeitet und dem User diverse Möglichkeiten bietet, eigene Regeln der Page Speed Analyse zu bestimmen. YSlow gibt sämtliche Statistiken an und verweist auf weitere Tools wie Smush.It, JSLint und mehr.
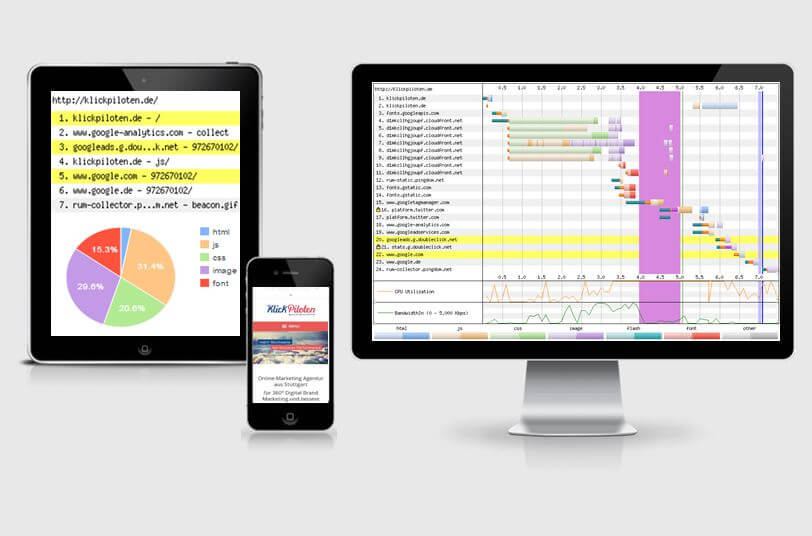
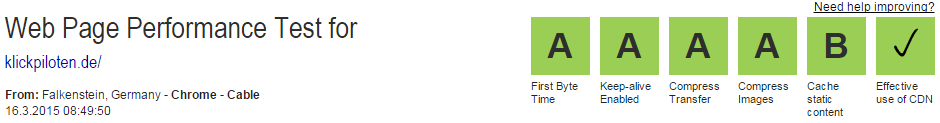
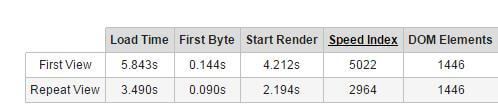
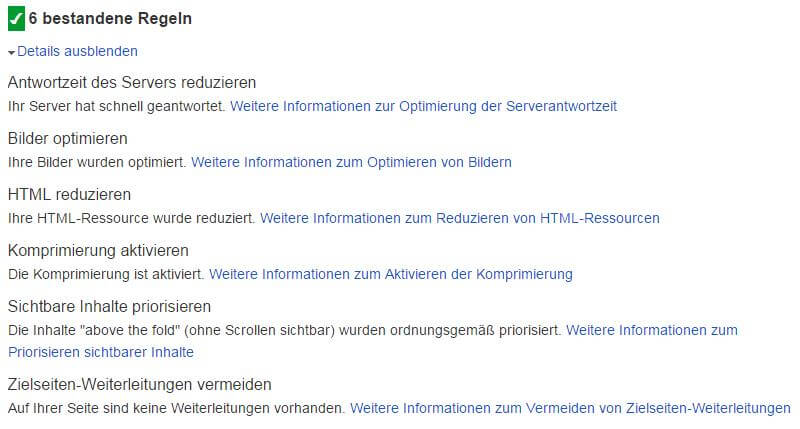
WebPagetest gibt Möglichkeiten um diverse Speed Tests durchzuführen. Durch verschiedene Browser (IE, Chrome, Firefox), Simple Tests, Multi-Step Transaction, Video Capture, Content Blocking und viele weitere Faktoren werden Diagnosen erstellt, welche dann vom User aufarbeitet werden können. Zudem gibt es einem wichtige Hinweise zur Verbesserung der Ladegeschwindigkeit und auch Änderungs-Vorschläge.
Um den Page Speed Ihrer Seite zu optimieren, werden Ihnen die oben genannten Faktoren eine übergreifende Grundlage geben. Mit Hilfe der erwähnten Tools, können Sie selbst Performance Tests durchführen um einen tieferen Einblick zu verschaffen und gleichzeitig Verbesserungsvorschläge sowie wichtige Hinweise mit auf den Weg nehmen damit Ihre Webseite auch Mobil unschlagbar ist.