Inhaltsverzeichnis
In der Google Search Console, einem der wichtigsten Tools im Bereich SEO, gibt es seit kurzem einen neuen Bericht für Webmaster, der Probleme mit der Nutzerfreundlichkeit von Websites aufdecken soll.
“Core Web Vitals are a set of real-world, user-centered metrics that quantify key aspects of the user experience.” [1]
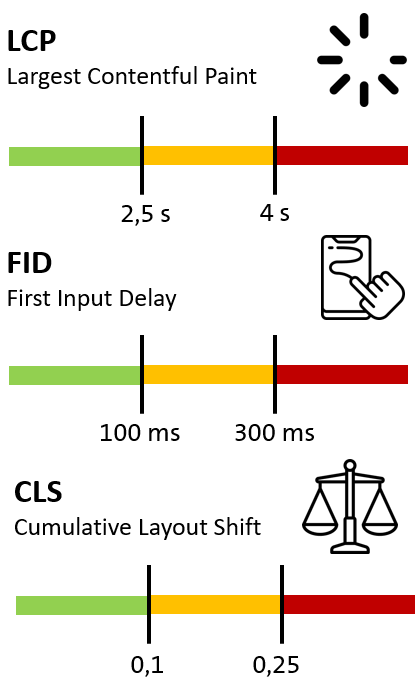
Der Bericht stützt sich auf 3 Messwerte, die im Folgenden kurz erläutert werden: den Largest Contentful Paint (LCP), den First Input Delay (FID) und den Cumulative Layout Shift (CLS).
Die Core Web Vitals Metriken
LCP = Largest Contentful Paint
Dieser Wert misst die wahrgenommene Geschwindigkeit der Website, es zeigt also an, wann die wichtigsten Inhalte einer Website geladen sind.
Eine Website ist laut Google optimiert, wenn der LCP unter 2,5 Sekunden liegt. Zwischen 2,5 und 4 Sekunden liegt es im „gelben Bereich“, also nicht ideal aber noch akzeptabel. Über 4 Sekunden ist die Seite zu langsam.
Denn laut Studien von Google wirkt sich die Seitenladezeit enorm auf die Absprungrate von Nutzern aus: Eine Erhöhung der Ladezeit von 1 auf 3 Sekunden führt zu einer Steigerung der Absprungrate um 32%. Steigt die Ladezeit auf 6 Sekunden erhöht sich die Absprungrate sogar um 106%! [2]
FID = First Input Delay
> Fähigkeit einer Seite auf Eingaben von Nutzern zu reagieren, während sie lädt
Der FID misst die Reaktionszeit der Website. Es wird gemessen, wie lange es dauert, bis die Website reagiert, nachdem der Nutzer eine Aktion durchgeführt hat (z.B. einen Klick). Oft gibt es beim Laden Probleme mit dieser Reaktionszeit, sodass im Core Web Vitals Bericht, die erste Interaktion gemessen wird.
Gute Ergebnisse erreicht eine Website, wenn der FID unter 100 Millisekunden liegt. Zwischen 100 und 300 Millisekunden ist der Wert akzeptabel. Alles was darüber liegt, gilt als schlechter Wert.

Quelle: eigene Darstellung
CLS = Cumulative Layout Shift
> visuelle Stabilität & Umfang der unerwarteten Änderung des Layouts von sichtbaren Seiteninhalten
CLS ist eine Kennzahl, die unerwartete Layoutverschiebungen beim Laden einer Website aufzeigt. Wenn sich ein Button auf der Website während des Ladens noch einmal verschiebt, wird mit dem CLS die Distanz dieser Verschiebung angezeigt.
Ein guter Wert für die kumulierte Layoutverschiebung liegt bei kleiner oder gleich 0,1. Bis 0,3 ist der Wert akzeptabel, darüber wird er in der Search Console als schlecht reportet.
Wo finde ich die Core Web Vitals in der Search Console?
Der Core Web Vitals-Bericht wird in der Search Console unter dem Punkt „Verbesserungen“ angezeigt.

Quelle: Search Console
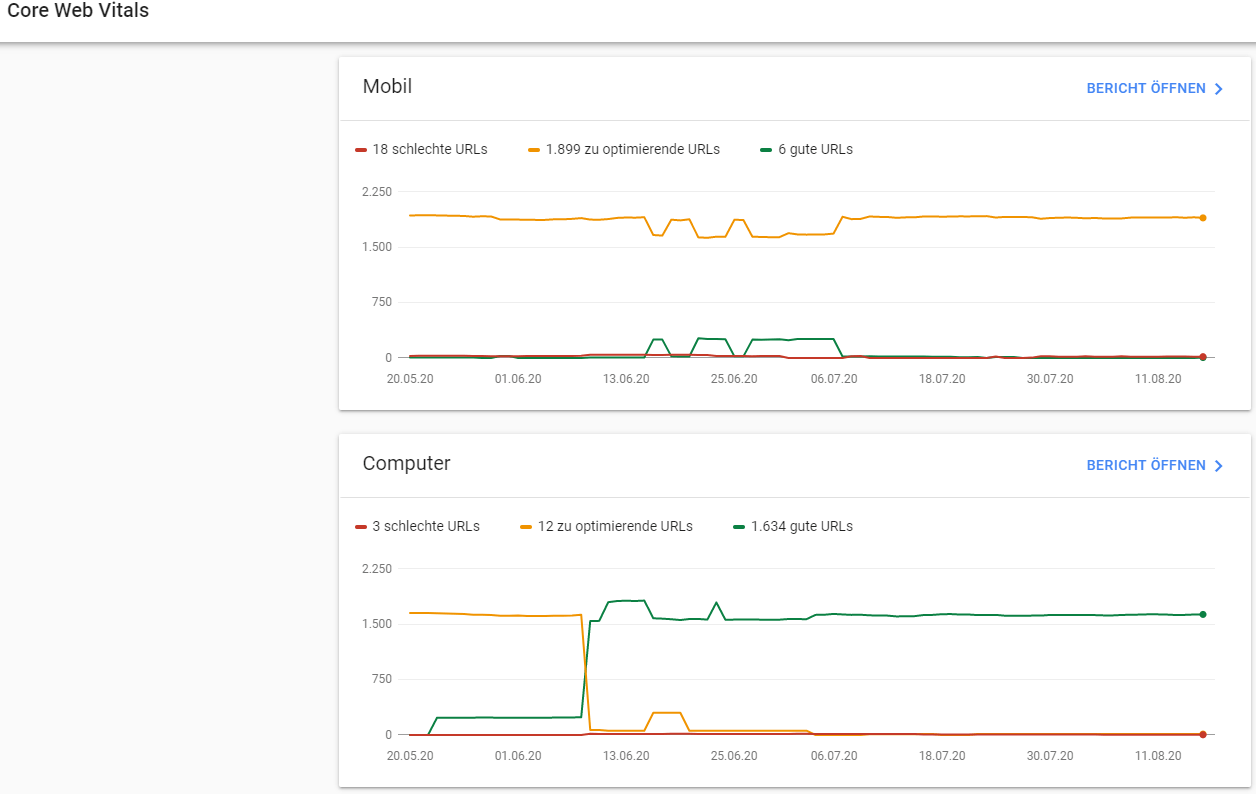
Der Bericht ist dann unterteilt in Mobile- und Desktop-Daten.

Quelle: Search Console
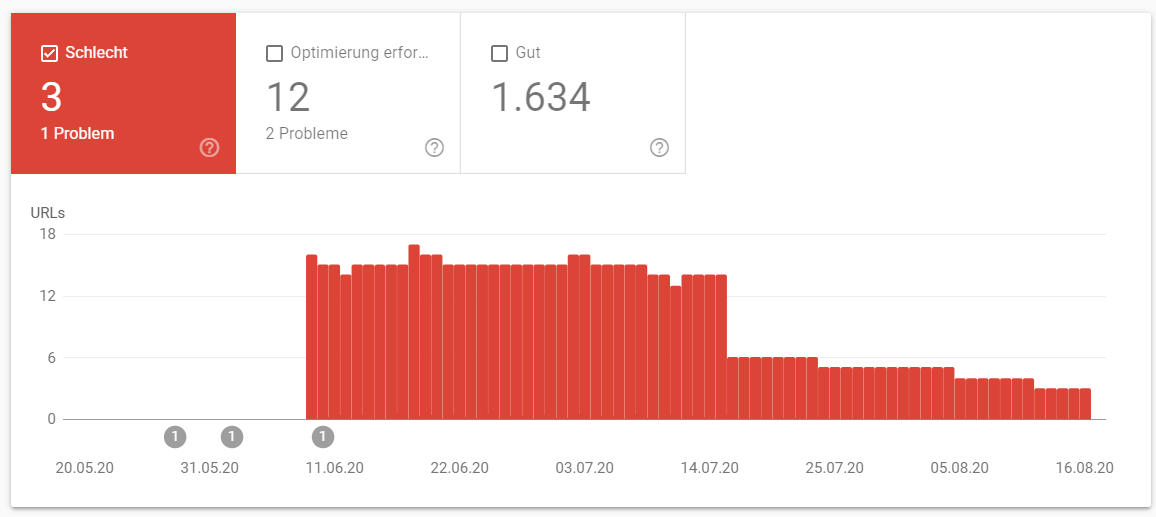
Der Bericht wird, wie in der Search Console bekannt in rot (schlecht), gelb (Optimierung erforderlich) und grün (keine Probleme) gekennzeichnet.

Quelle: Search Console
Hierbei wird die Bewertung auf URL-Ebene vorgenommen, es werden allerdings einzelne URLs in Gruppen zusammengefasst, da davon ausgegangen wird, dass die Probleme mit LCP, FID und CLS für die einzelnen URLs meist ähnlichen Ursprungs sind und gemeinsam angegangen werden können.
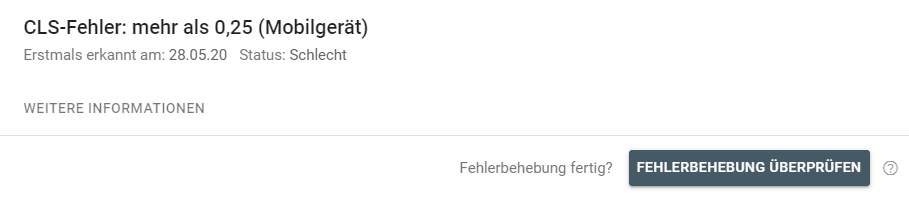
Ähnlich wie bei den Abdeckungsfehlern, gibt es auch im Core-Web-Vitals-Bericht die Möglichkeit URLs bei denen die Fehler behoben wurden erneut einzureichen und prüfen zu lassen (Button: „Fehlerbehebung überprüfen“).

Quelle: Search Console
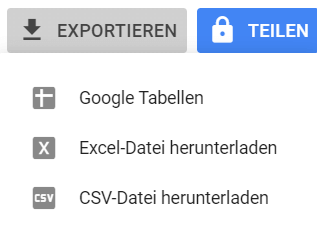
Über den „Exportieren“-Button oben rechts im Bild können die zu optimierenden URLs zur besseren Weiterverarbeitung als Google Tabelle, Excel- oder CSV-Datei heruntergeladen werden.

Quelle: Search Console
Woher stammen die Daten aus dem Core Web Vitals Bericht?
Die Daten stammen aus dem Chrome User Experience Report (CrUX-Bericht), in welchem reale Messwerte von echten Nutzern anonymisiert und ausgewertet werden, sogenannte Felddaten.
Wie werden sich die Core Web Vitals entwickeln?
Mit diesen drei Metriken startet Google den Bericht der Core Web Vitals in der Search Console, es wird aber auch klar kommuniziert, dass der Bericht regelmäßig bewertet wird und die Metriken bei Bedarf in Zukunft ausgetauscht oder ergänzt werden. [3]
Weitere Tools
Neben den Informationen in der Google Search Console, gibt es weitere SEO-Tools, um die genannten Metriken und das Thema User Experience einer Website im Blick zu behalten.
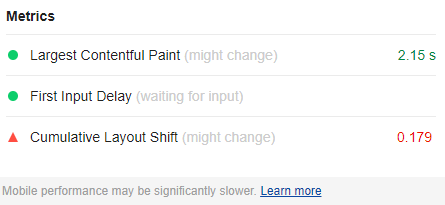
Dazu gehört zum einen PageSpeed Insights von Google selbst und der bereits genannte Chrome UX Report. Aber auch in Lighthouse und mit Hilfe einer Extension im Chrome Browser kann man die Metriken für eine Website sehr schnell ermitteln. Die Extension heißt „Web Vitals Extension“ und zeigt kompakt und ohne Aufwand die CLS, FID und LCP-Werte einer URL an.

Quelle: Chrome Extensions “Web Vitals”
Unser Fazit
Die Core Web Vitals werden, wie von Google angekündigt als Rankingfaktor aufgenommen werden. Grund dafür ist die steigende Relevanz von für den Nutzer optimierten Websites. Neben der Ladezeit spielen auch die Bedienbarkeit und die Stabilität einer Website eine immer größere Rolle. Dennoch können auch Websites, die hinsichtlich Page Speed mit gelb oder rot bewertet werden, unter den Top 10 Suchergebnissen ranken, da die Ladezeit nur eines der Rankingfaktoren ist und relevanter Content weiterhin eine sehr große Rolle spielt. Mit dem neuen Bericht in der Search Console und der Aufnahme des Themas als Rankingfaktor wird deutlich in welche Richtung sich die SEO-Welt in den nächsten Monaten und Jahren entwickeln wird. Es ist davon auszugehen, dass Websites mit schlechten oder sehr schlechten User Experience Werten in Zukunft deutlich stärker abgestraft werden.
Quellen
[1] https://webmasters.googleblog.com/search?updated-max=2020-07-03T06:01:00-07:00&max-results=7
[3] https://webmasters.googleblog.com/search?updated-max=2020-07-03T06:01:00-07:00&max-results=7





Ein Kommentar